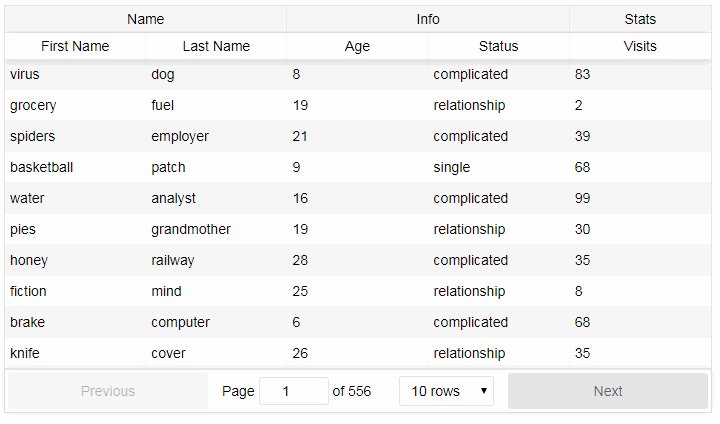
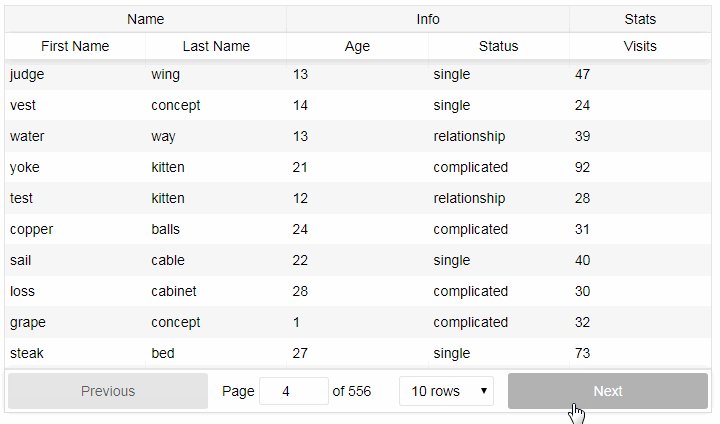
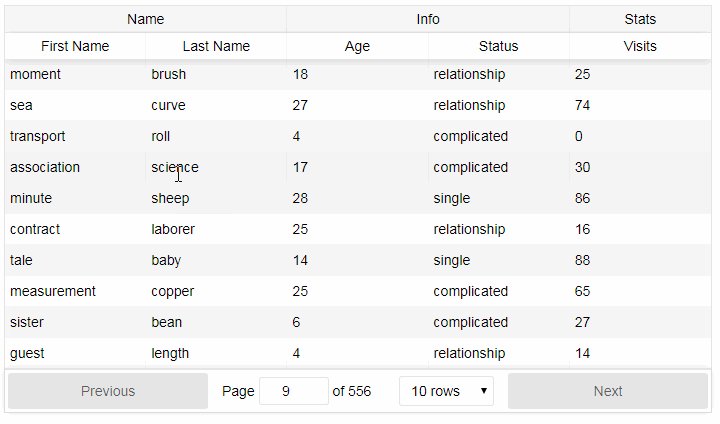
GitHub - schrodinger/fixed-data-table-2: A React table component designed to allow presenting millions of rows of data.

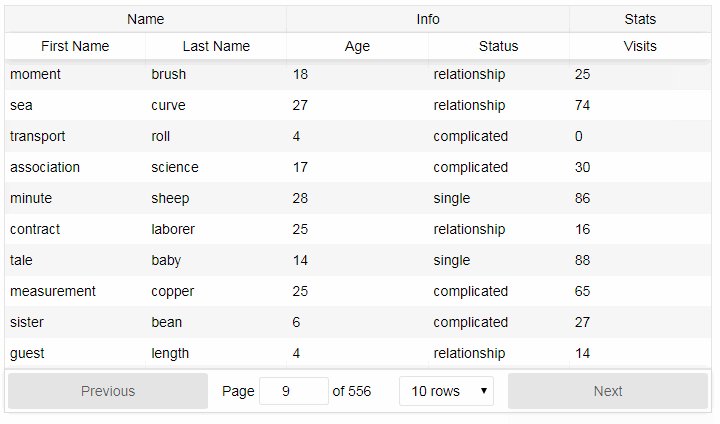
reactjs - how to make material data grid width to fill the parent component in react js - Stack Overflow

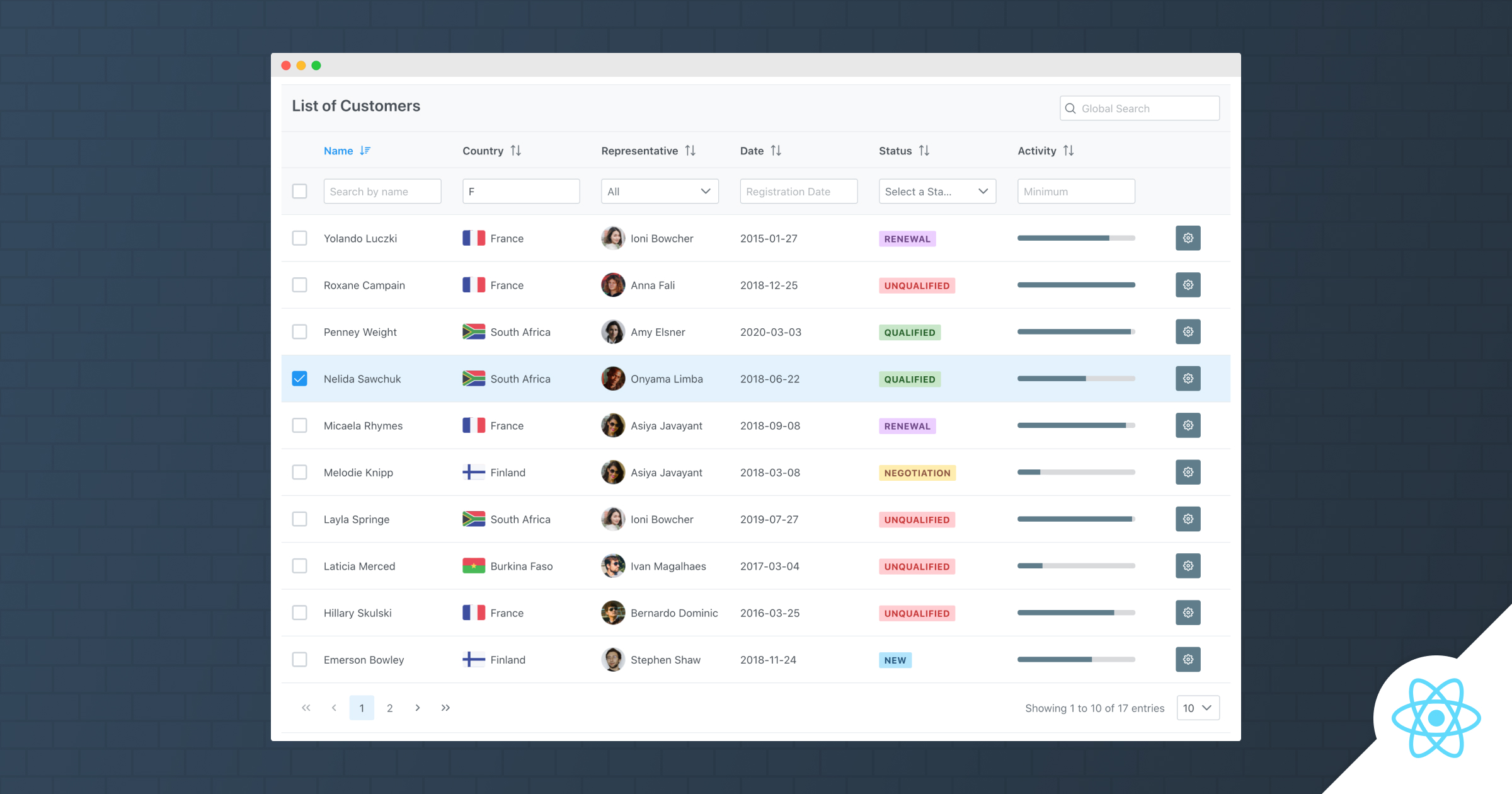
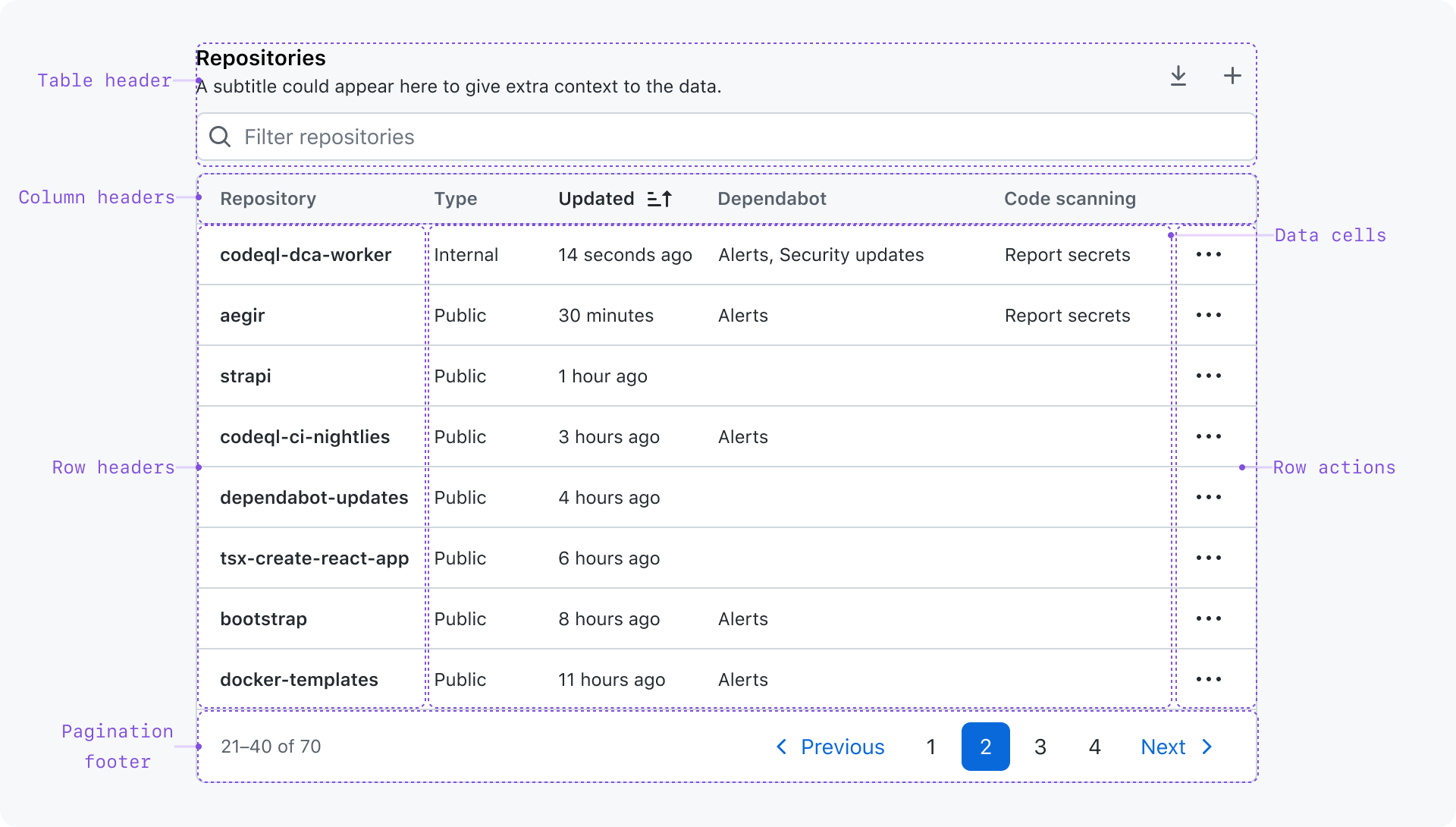
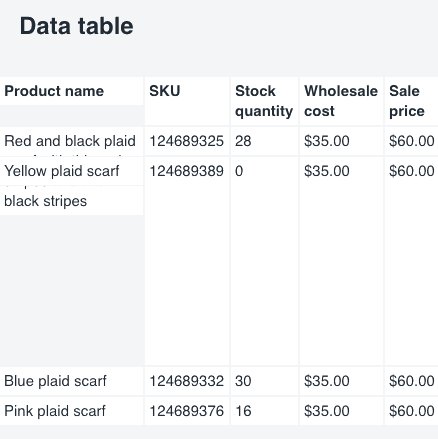
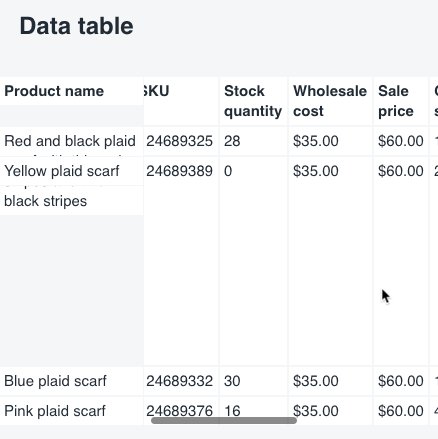
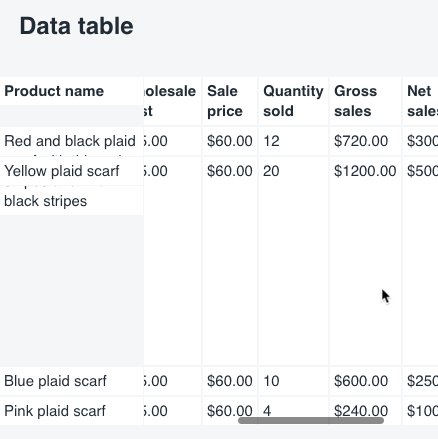
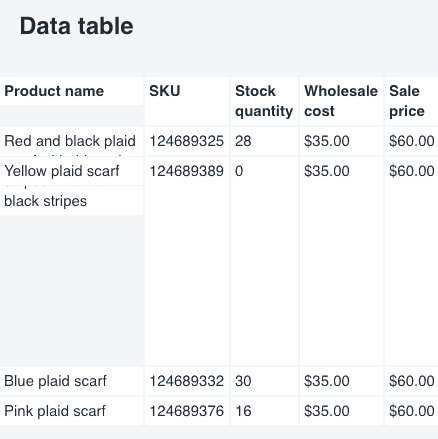
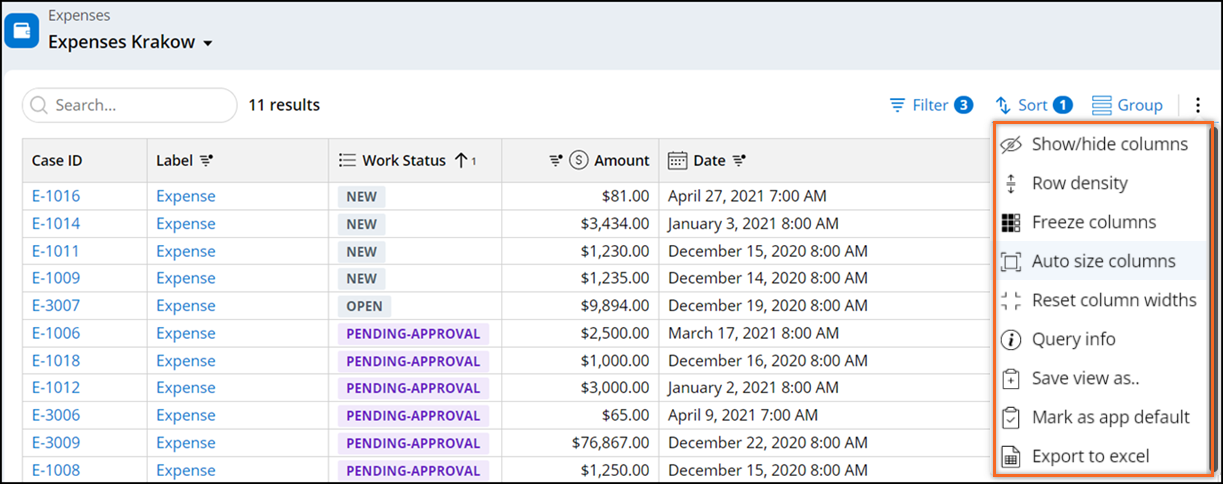
Advanced Data Tables in React. The web development community has left… | by Philipp Sporrer | commercetools tech